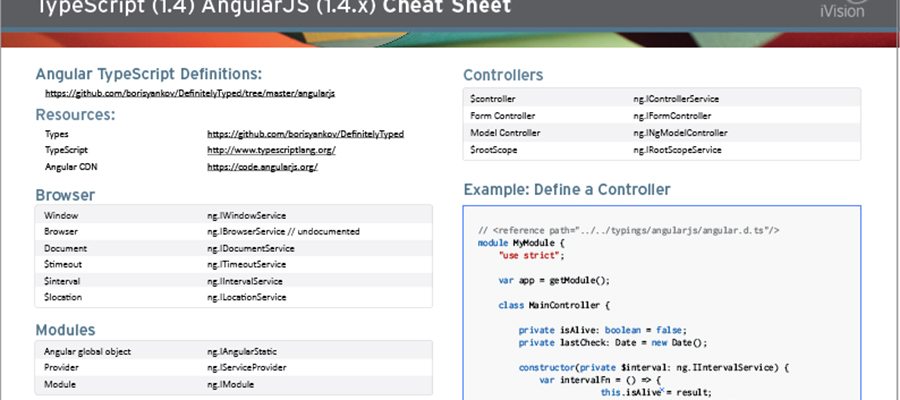
The AngularJS and TypeScript Cheat Sheet

Responsive Single Page Applications (SPA) are gaining momentum to become the standard for enterprise web development. The most popular framework for delivering these applications is AngularJS. Introduced by Google several years ago, Angular is now in stable version 1.4 and 2.0 is on the horizon. The web developer community was surprised when the Angular team announced that the 2.0 version of their framework would be built using TypeScript, an open source superset of JavaScript introduced by Microsoft.
I wrote my first TypeScript “app” the day it was released in October 2012. Since then it has evolved to keep pace with the ECMAScript 6 specification and address issues and suggestions raised by the developer community. I’ve frequently presented and blogged about my use of Angular and TypeScript together. My first major project with TypeScript was a multi-million, multi-year project with an international team. After six months of developing using plain JavaScript and another data-binding library, the team decided to spike a proof-of-concept (POC) using Angular and TypeScript. We liked what we saw and made the switch. Several sprints later everyone was satisfied that we had made the right choice. By our best estimate, the combination improved productivity four times. That’s right – if I could deliver one story in a sprint, the change enabled me to deliver four stories of similar complexity.
I use this combination on current projects that are larger projects or have larger teams. Why so powerful? Angular and TypeScript complement each other. Angular itself provides:
- Expression parsing
- Glue for data-binding
- Declarative behaviors
- Dependency injection and logical containers for client components
- A powerful template engine
- Tools for logging, interacting with REST endpoints, routing, and more
- Testability out of the box
TypeScript complements Angular by helping large teams work with JavaScript. Its website explains it is designed for enterprise scale JavaScript applications. How does it help? Without compromising JavaScript’s flexibility (in other words, any valid JavaScript is valid TypeScript, and you are still able to take advantage of dynamic typing and other fundamental constructs), TypeScript enhances the language to provide powerful mechanisms such as class inheritance, interfaces, type descriptions, lambda expressions and generics. For a deeper dive into what this is and how this works, watch my presentation about Enterprise TypeScript.
I suggest you try out the combination today. Just because the new version of Angular will be built on TypeScript doesn’t mean you can’t use it with the existing version. In fact, the ability for TypeScript to “cover” existing modules through type definition libraries makes it very appealing to integrate into an existing project. I’ve found the JavaScript that TypeScript generates is clean and readable, so you are never “fully committed” to the technology – it’s always possible to take the generated JavaScript and use that as a baseline moving forward.
I’m pleased to present you with this simple, easy to use AngularJS 1.4.x and TypeScript 1.4 Cheat Sheet. It provides some easy links to grab the type definitions for Angular, shows you how common Angular features are mapped to interfaces and objects, and provides you with handy code snippets that illustrate how to declare controllers, define routes, and more using TypeScript. Your feedback and suggestions are welcome! Please download, print, and keep this handy next to your keyboard. Don’t hesitate to share this blog post with anyone else you know who may be using Angular with TypeScript today.